Д/З
Выполнить описанные ниже примеры и прислать на почту.
На этом уроке inkscape мы научимся рисовать вот такую стрелку. Этот урок полезен для закрепления навыков работы с фигурами и узлами, а также из этого урока inkscape можно узнать, как рисовать треугольники. Итак, в конце урока у нас должна получиться вот такая стрелка.

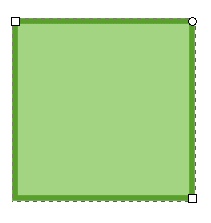
1Для начала, используя инструмент прямоугольник, нарисуем вот такой квадрат. Ровный квадрат удобнее рисовать в inkscape, удерживая при этом нажатой клавишу Ctrl.

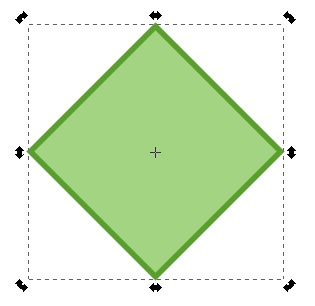
Используя инструмент выделения и перемещения, повернем квадрат на 45 градусов. Для того что бы активировать поворот объекта, нужно инструментом выделения и перемещения щелкнуть последовательно два раза по квадрату, пока черные стрелочки по контуру не примут вид как на рисунке ниже. Дальше мышью надо повернуть по одной из угловых стрелочек квадрат. Для того что бы поворачивать ровно, удерживайте при этом нажатой клавишу Ctrl.

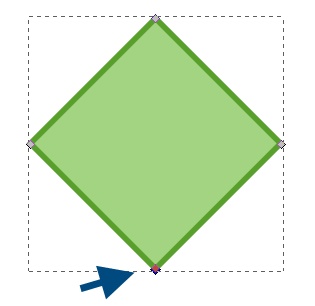
Теперь будем делать треугольник. Сначала в главном меню inkscape выберите пункт "Контур" - "Оконтурить объект" или Shift + Ctrl + C. При этом квадрат должен был быть у вас выделен. Если все прошло нормально, то по углам квадрата вы увидите, как на рисунке ниже, маленькие беленькие квадратики - это узлы. При этом инструмент будет автоматически переключен на инструмент управления узлами. Выделите им нижний узел. Он станет красным.

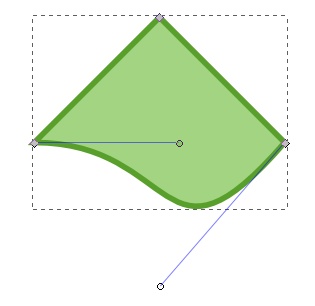
Теперь удалите выделенный узел. Сделать это можно по кнопке "удалить выделенные узлы" в контекстной панели инструментов. Внешний вид кнопки показан в правом верхнем углу рисунка в синем кружочке. После удаления выделенный узел пропадет, и станут видны направляющие двух соседних узлов. С их помощью можно управлять нижней кривой.

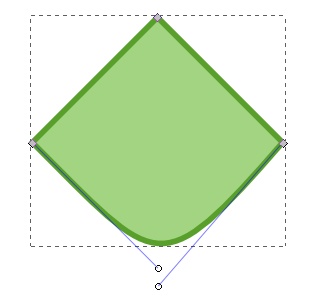
Переместите одну из направляющих горизонтально. Для того что сделать это ровно горизонтально, удерживайте при этом нажатой клавишу Ctrl.

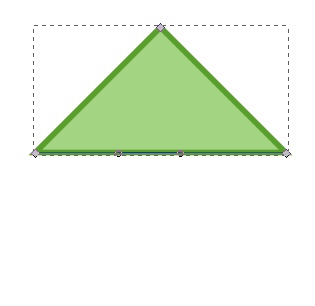
Теперь точно таким образом надо повернуть вторую направляющую. Треугольник готов.

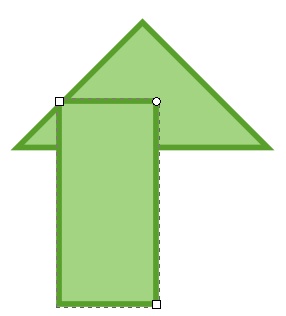
2Теперь можно приступить ко в торой части стрелки - к её ножке. Нарисуйте прямоугольник. Делать это мы уже умеем.

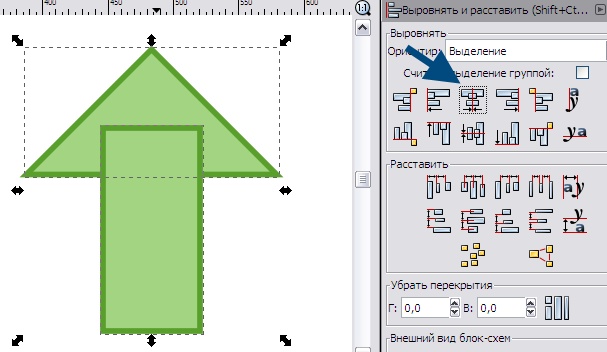
Совместим обе фигуры треугольник и прямоугольник ровненько. Для этого отцентрируем их по вертикали. Сделать это можно в пункте главного меню "Объект" - "Выровнять и расставить" или Shift + Ctrl + A. Нужная кнопка отмечена на рисунке ниже синей стрелочкой. Оба объекта, естественно должны быть выделены.

3Теперь если объекты все еще выделены, объединим их. Сделать это можно в меню "Контур" - "Сумма" или Ctrl + +.

Вот и готова стрелка. Можно теперь применить к ней фильтры (эффекты). Например, если применить к ней "Фильтры" - "Выпуклости" - "Выпуклости HSL" и два раза "Фильтры" - "Свет и тень" - "Отбрасываемая тень", то получится вот такая стрелка.

ПРОСТОЙ ВЕКТОРНЫЙ ТЕКСТ
В этом уроке вы научитесь создавать вот такую надпись, научитесь двигать и поворачивать буквы в тексте в inkscape.

Итак, начнем.
1Возьмите инструмент текст и напишите какую-нибудь надпись. Мы использовали в этом уроке шрифт Olijo.

2Теперь сделаем буквы повеселее. Давайте сделаем их наклоненными в разные стороны на разной высоте. Поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Вы, наверное, уже догадались, что если поставить курсор между буквами текста, удерживая клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться.
Ну и финал. Комбинация клавиш Alt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.
Придется, конечно, поработать таким способом с каждой буквой, но как показывает практика, это не утомительно, а даже весело.

3Выделите текст инструментом выделения. Откройте окошко заливки и обводки. Сделать это можно по одноименному пункту в главном меню "Объект" или по комбинации клавиш Shift+Ctrl+F.
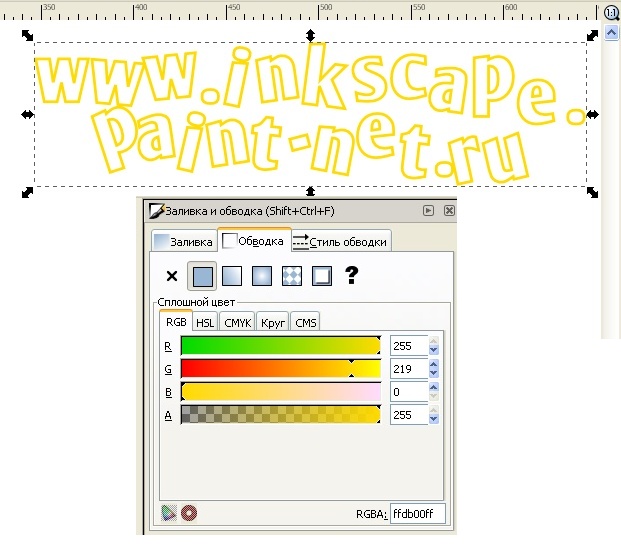
Установите цвет заливки сплошной цвет белый и цвет обводки желтый #ffdb00. В inkscape, как в web, к номеру цвета в конце добавляется "FF" (эти два разряда отвечают за прозрачность (альфа-канал): FF - не прозрачный, 00 - абсолютно прозрачный), поэтому на скриншоте ниже этот цвет имеет номер ffdb00ff. Кстати, толщину обводки можно настроить на закладке "Стиль обводки".

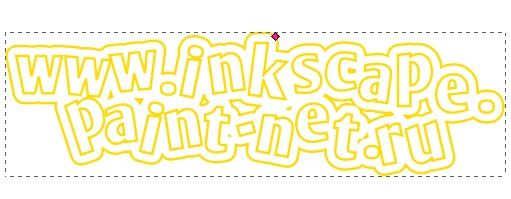
4Теперь самый эффектный момент. Выделите текст инструментом выделения. Зайдите в главное меню "Контур" и выберите пункт "Связанная втяжка" или нажмите Ctrl+Alt+J. Теперь вы должны увидеть вот такой ромбик вверху контура, как на рисунке ниже.

При этом автоматически активируется инструмент управления узлами. Нажмите им на вышеуказанный ромбик и потяните чуть-чуть вверх. Вот что должно получиться.

Что произошло? Вышеуказанным действием мы создали копию текста, которая привязана контуром к исходному тексту. Выделите теперь инструментом выделения большой текст. Установите цвет заливки сплошной #a2d481 (a2d481ff) и цвет обводки сплошной #599f2c (599f2cff).

5Для большей реалистичности можно применить к обоим нашим объектам (большой зеленый и малый желтый контуры) эффект тени. Он доступен в меню "Фильтры" - "Свет и тень" - "Отбрасываемая тень…".
